상세 컨텐츠
본문
*해당 포스팅은 커넥트재단의 edwith-[부스트코스]안드로이드 프로그래밍의 강의 자료를 바탕으로 작성되었습니다.

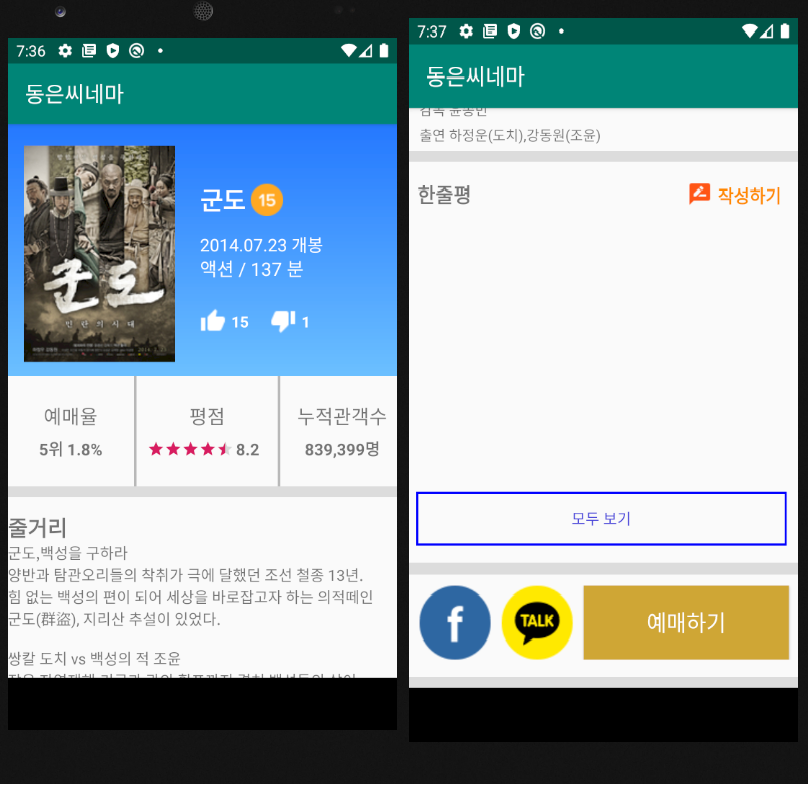
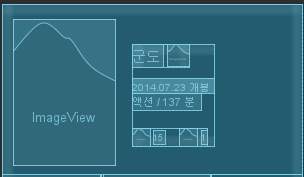
프로젝트A에서 구현해야 할 화면
핵심포인트
1. 제약 레이아웃(ConstraintLayout), 리니어 레이아웃(LinearLayout), 상대 레이아웃(RelativeLayout) 등의 레이아웃을 통해 무엇을 사용 할 것인지 판단해야합니다.
2. 디자인을 하기위해서 Drawable에서 그라데이션이나, 테투리를 나타낼 수 있는 Resource File을 만들어야 합니다.
3. Margin 혹은 Gravity 등을 이용하여 배치를 맞춰야합니다.
1. 어떤 레이아웃을 사용 할 것인지 판단해야합니다.
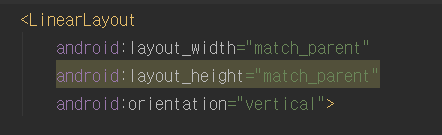
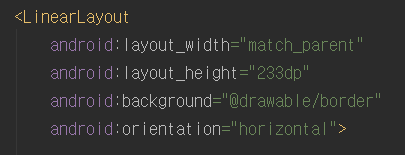
프로젝트A 에서 만들어야 했던 화면은 보통 하나의 레이아웃을 만들고 , 또 오른쪽으로 수평선으로 이동해야 할 때도 있고 , 수직으로 내려와야 할 때도 있기 때문에 이러한 작업을 수월하게 할수있는 리니어 레이아웃(LinearLayout)을 사용했습니다.


이런식으로 Vertical 이나 horizontal을 사용하여 구현해야 할 화면에 있는 군도사진에서 오른쪽으로 이동하고싶을때는 horizontal을 사용하여 이동하고 군도 , 개봉 , 액션 순서로 수직으로 내려오는 레이아웃을 만들때 vertical을 사용하였습니다.
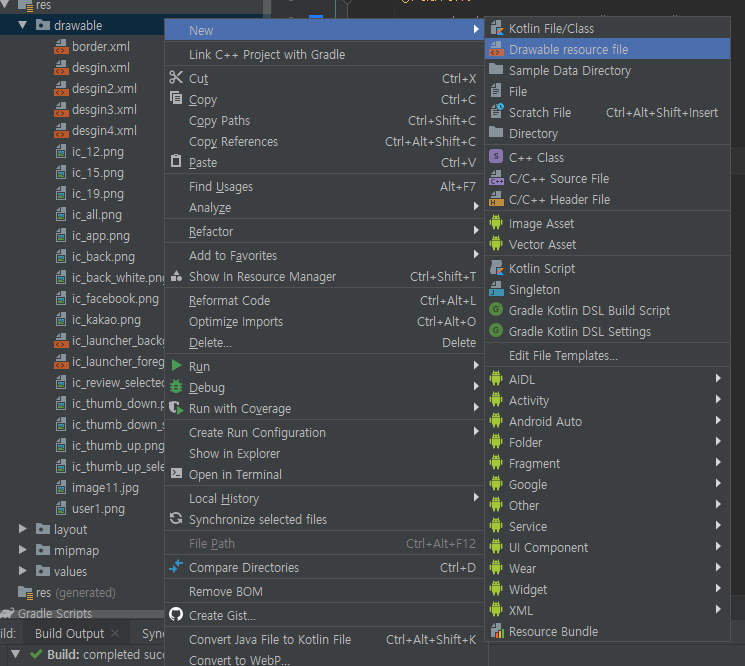
2.Drawable에서 그라데이션이나, 테투리를 나타낼 수 있는 Resource File을 만들어야 합니다.

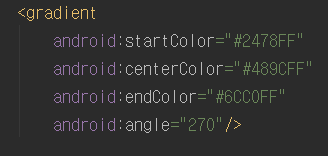
먼저 사진에서 보시는 것 처럼 Drawable에서 그라데이션이나, 테투리를 나타낼 수 있는 Resource File을 만들어야 합니다.

그리고 자기가 직접 작성한 제목에 xml 파일이 생성되는데, 이 생성된 xml 파일에서 Shape이라는 도형에서 Rectangle을 사용하여 gradient라는 효과를 사용하면, 사진에서 보시다시피 시작색깔과 중간 끝 색깔을 정할수있습니다. 이러한 그라데이션 효과가있는 도형이 탄생하면 레이아웃이나 버튼에 적용 시킬 수 있습니다.
또한 테두리도 마찬가지로 Color라는 속성을 이용하여 자기가 원하는 색상을 추가하고 도형을 만들어 놓으면 구현해야 할 화면에 있는 마디마디 중간에 있는 벽과 같이 생긴 디자인을 만들 수 있습니다.
3. Margin 혹은 Gravity 등을 이용하여 배치를 맞춰야합니다.
레이아웃을 형성하고 버튼이나 이미지뷰를 만들었을때 배치는 항상 레이아웃의 왼쪽 위로 벗어나지 않으면서도 떨어지지 않도록 배치가 되어집니다.

현재 이 큰 리니어 레이아웃(LinearLayout)에서 ImageView는 레이아웃을 벗어나지 않고 떨어지지도 않게 배치 되어있습니다. 하지만 제가 구현해야 할 화면에서는 조금 떨어진 화면을 원하기 때문에 Margin이라는 속성을 추가하여. 밑에 그림처럼 떨어뜨려서 배치하였습니다.

처음에 프로젝트를 시작할때 무슨 레이아웃을 사용해야하고 무슨 속성을 줄지 몰라 수십번 지우고 만들고 했지만 , 레이아웃을 이해하고 match_parent 와 wrap_content에 개념을 이해한다 면 화면을 구성하는데 문제가 없었습니다. 그리고 나머지 2개의 핵심포인트를 이해하고 만들줄안다면 충분히 이번 프로젝트A에서 구현해야할 화면을 만들 수 있다고 생각합니다.
'Dong_Eun2(이동은) > 안드로이드 프로그래밍' 카테고리의 다른 글
| [안드로이드 프로그래밍:: 나만의 즐겨찾기 앱] (1) | 2020.09.10 |
|---|---|
| [프로젝트B 좋아요와 한줄평 리스트] 학습 내용 정리 (0) | 2020.02.16 |






댓글 영역