상세 컨텐츠
본문
*해당 포스팅은 커넥트재단의 edwith-[부스트코스]안드로이드 프로그래밍의 강의 자료를 바탕으로 작성되었습니다.
1.Linear Layout

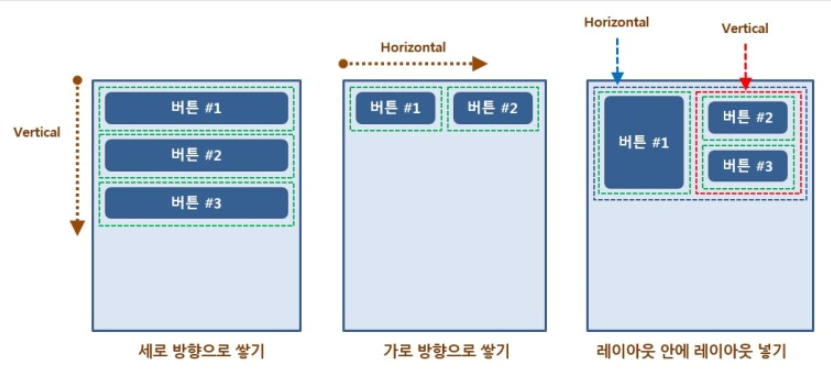
리니어 레이아웃은 view 객체를 하나씩 쌓는 개념입니다. 제약 레이아웃, 상대 레이아웃 처럼 다양한 레이아웃이 있지만 대표적으로 리니어 레이아웃이 가장 많이 쓰입니다.
orientation 속성으로 Vertical과 Horizontal을 설정 할 수 있는데 이는 세로로 쌓을건지 가로 가로로 쌓을건지 결정해줍니다. 레이아웃은 겹치게 둘수있으며 그림과 같이 많이 활용합니다.
2. View 영역 및 margin, padding 속성

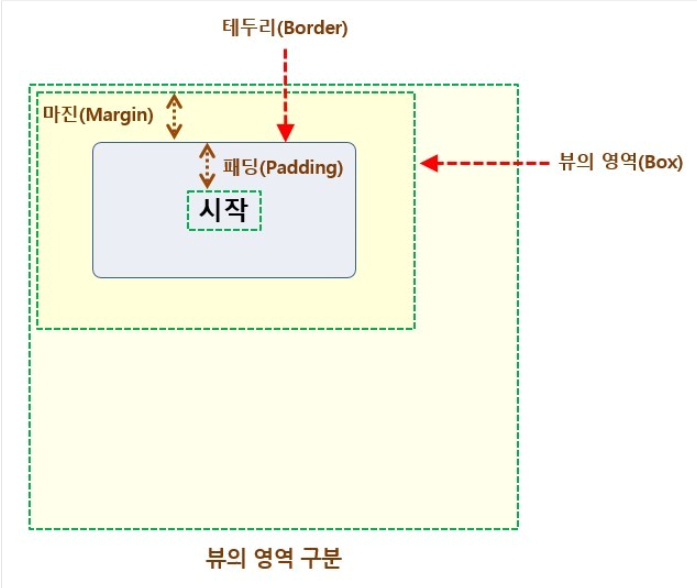
대부분의 View 객체는 layout_width와 layout_heigh 속성으로 길이와 높이를 설정해줍니다."match_parent"는 영역을 모두 채워주며 "wrap_content"는 View크기 만큼 할당해줍니다. 길이는 px,cm등 단위가 많지만 해상도의 차이 때문에 dp 를 많이 사용하고 있습니다.
Margin 속성은 뷰의 테두리선 바깥쪽 공간을 얼마나 띄울 것인지를 지정하고, padding 속성은 '시작'과 테두리에 얼마나 띄울 것인지를 지정합니다.

<project>
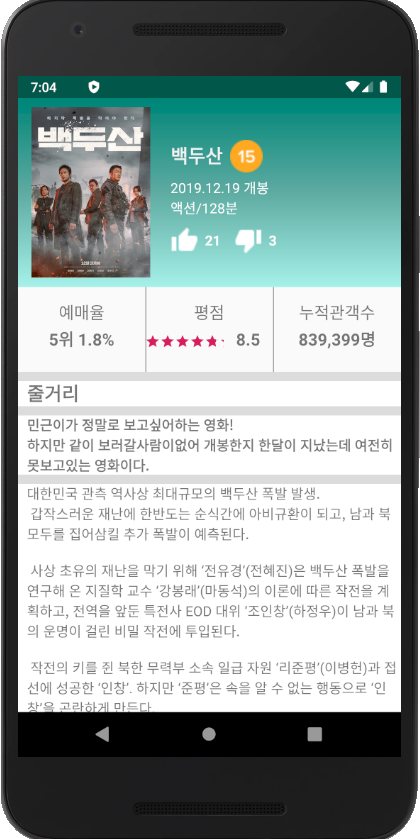
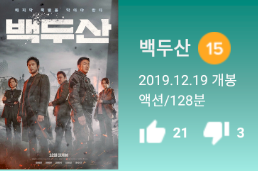
프로젝트 1주차에서도 리니어 레이아웃을 이용하였으며, 영화제목, 연령표시는 horizontal을 사용하였고 날짜와 상영시간은 vertical로 구현하였습니다. 이와 같이 각 레이아웃안에 레이아웃을 넣어 UI를 구현하였습니다. Imageview와 정보들이 담겨있는 레이아웃에 Margin을 주어 간격을 띄웠고 버튼 및 날짜 등 위아래 Margin을 주어 간격의 띄웠습니다.
<소스코드>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="203dp"
android:background="@drawable/gradient"
android:orientation="horizontal">
<ImageView/><!--사진-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginLeft="16dp"
android:layout_marginTop="45dp"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
/><!--백두산-->
<ImageView
/><!--연령가-->
</LinearLayout>
<TextView
/><!--날짜 및 상영시간-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:layout_marginTop="10dp">
<Button
/><!--업 버튼-->
<TextView
/><!--좋아요 숫자-->
<Button
/><!--다운 버튼-->
<TextView
/><!--싫어요 숫자-->
</LinearLayout>
</LinearLayout>
</LinearLayout>3. 기본 위젯들
Andriod Studio에서 기본으로 제공하는 위젯들을 몇 가지 알아보겠습니다.
1)Button

클릭시 이벤트가 처리 될 수 있도록 하는 위젯입니다. onclick함수로 이벤트를 처리할수 있지만 대부분 onclickListener메소드를 사용하여 이벤트를 처리합니다.
2)EditText

에디트텍스트는 입력상자의 역할을 합니다. 입력값을 받아올때는 항상 ToString() 사용하여 String형으로 변환하여 사용해줍니다.
3)ImageView

이미지뷰는 이미지를 보여줍니다. drawable에서 자료를 저장한 후 이미지를 띄워 줍니다.
4)TextView

텍스트뷰는 화면에 글자를 표시하도록 해줍니다.
4. Drawble
1)shape
View의 디자인을 변경하는데 사용하며 주로 버튼에 많이 적용합니다. drawable폴더에 resource파일을 생성하여 사용하며 stroke는 테두리를 의미 하며 solid는 채우는 영역을 의미합니다 예시는 투명으로 해놓았습니다.

<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<stroke android:width="4dp" android:color="#e24319"/>
<solid android:color="#00000000"/>
</shape>
2)selector
View를 클릭,드래그 등 행동을 취할때 디자인을 변경해주며 예시에서는 state_pressed를 사용하여 클릭시 색깔이 변하도록 구현하였습니다.
 |
 |
<project>

ImageView로 사진 첨부하였고 TextView를 사용하여 내용을 삽입하였습니다.
Buttond으로 좋아요 버튼과 싫어요 버튼을 구현하였고 selector로 누르면 주황색으로 바뀌도록 하였습니다.
<소스코드>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="203dp"
android:background="@drawable/gradient"
android:orientation="horizontal">
<ImageView
android:layout_width="139dp"
android:layout_height="183dp"
android:layout_marginLeft="9dp"
android:layout_marginTop="10dp"
android:src="@drawable/backdusan" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginLeft="16dp"
android:layout_marginTop="45dp"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="백두산"
android:textColor="#f2f2f2"
android:textSize="20dp"
android:textStyle="bold" />
<ImageView
android:layout_width="35dp"
android:layout_height="35dp"
android:layout_gravity="center_vertical"
android:layout_marginLeft="8dp"
android:src="@drawable/ic_15" />
</LinearLayout>
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="6dp"
android:text="2019.12.19 개봉\n액션/128분"
android:textColor="@android:color/white"
android:textSize="15dp"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:layout_marginTop="10dp">
<Button
android:id="@+id/button5"
android:layout_width="30dp"
android:layout_height="30dp"
android:background="@drawable/button_like_click" />
<TextView
android:id="@+id/textView5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="21"
android:textSize="15dp"
android:textColor="@android:color/white"
android:layout_marginLeft="7dp"
android:textStyle="bold"/>
<Button
android:id="@+id/button3"
android:layout_width="30dp"
android:layout_height="30dp"
android:background="@drawable/button_hate_click"
android:layout_marginLeft="15dp"/>
<TextView
android:id="@+id/textView4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="3"
android:textColor="@android:color/white"
android:layout_marginLeft="7dp"
android:textSize="15dp"
android:textStyle="bold"/>
</LinearLayout>
</LinearLayout>
</LinearLayout>
1주차에는 Layout에 관하여 배웠습니다. 버튼과 텍스트뷰를 생성하여 View개념을 알게 되었고 LinearLayout를 자세히 알게 되었습니다.
'Emzi(김민근) > android' 카테고리의 다른 글
| [Android Studio] 5-1. 네트워킹 (0) | 2020.02.27 |
|---|---|
| [Android Studio] 3. 화면 여러 개 만들기 (0) | 2020.02.16 |
| [Android Studio] 2-2.인플레이션과 리스트뷰 (0) | 2020.02.16 |
| [Android Studio] 2-1. 이벤트처리와 토스트 (0) | 2020.02.15 |






댓글 영역